Scene Transition Effects

My posts have been about hardware up to this point, so I'm going to discuss some in-game stuff instead! Which of course means SHADERS!
I've been messing around a lot with Unity's Shader Graph system for a while now, and it really makes creating shaders a much more pleasing and reactionary experience. I've been following a lot of Minions Art's tutorials on both standard shaders and graphs, both of which are very thorough but simple in their explanation. The specific tutorial I utilized is the shader graph conversion of their "Appear/Dissappear/Texture Swap Shader". I'll save posting any screenshots of my version as it is essentially the same, but utilized in a different way.
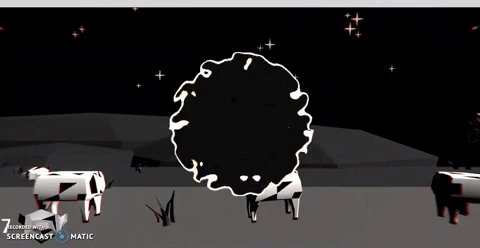
For my use-case, it is used for transitioning between Unity Scenes, filling the shot with black then fading back in. My challenge was ensuring the texture would work and be consistent no matter where the camera is. My first inclination was to just toss the object into the Canvas of the UI, but I encountered a problem. By default, the canvas Render Mode is set to "Screen Space - Overlay" which cannot render 3d objects within the canvas. The shader is designed for 3D, and doesn't translate easily to UI shaders. One option was to change the Render Mode to "Screen Space - Camera", but this resulted in several UI elements breaking.
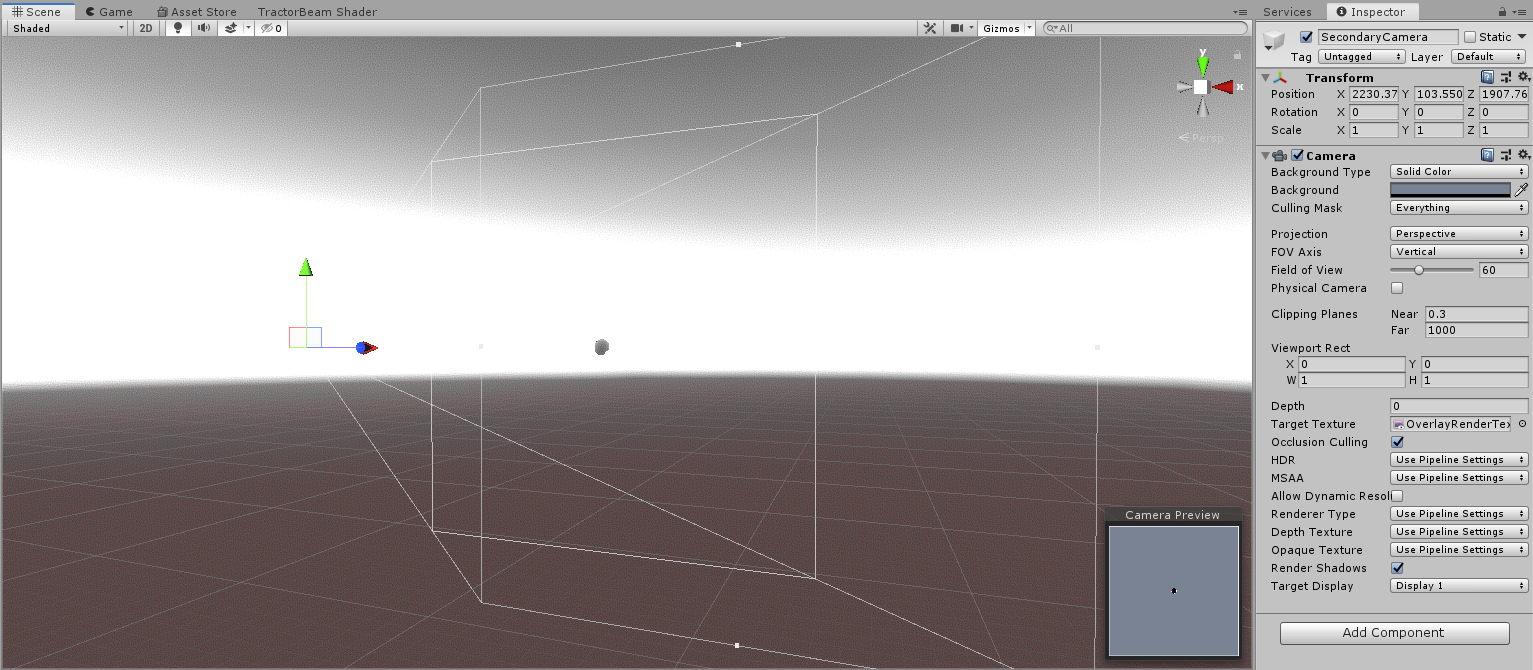
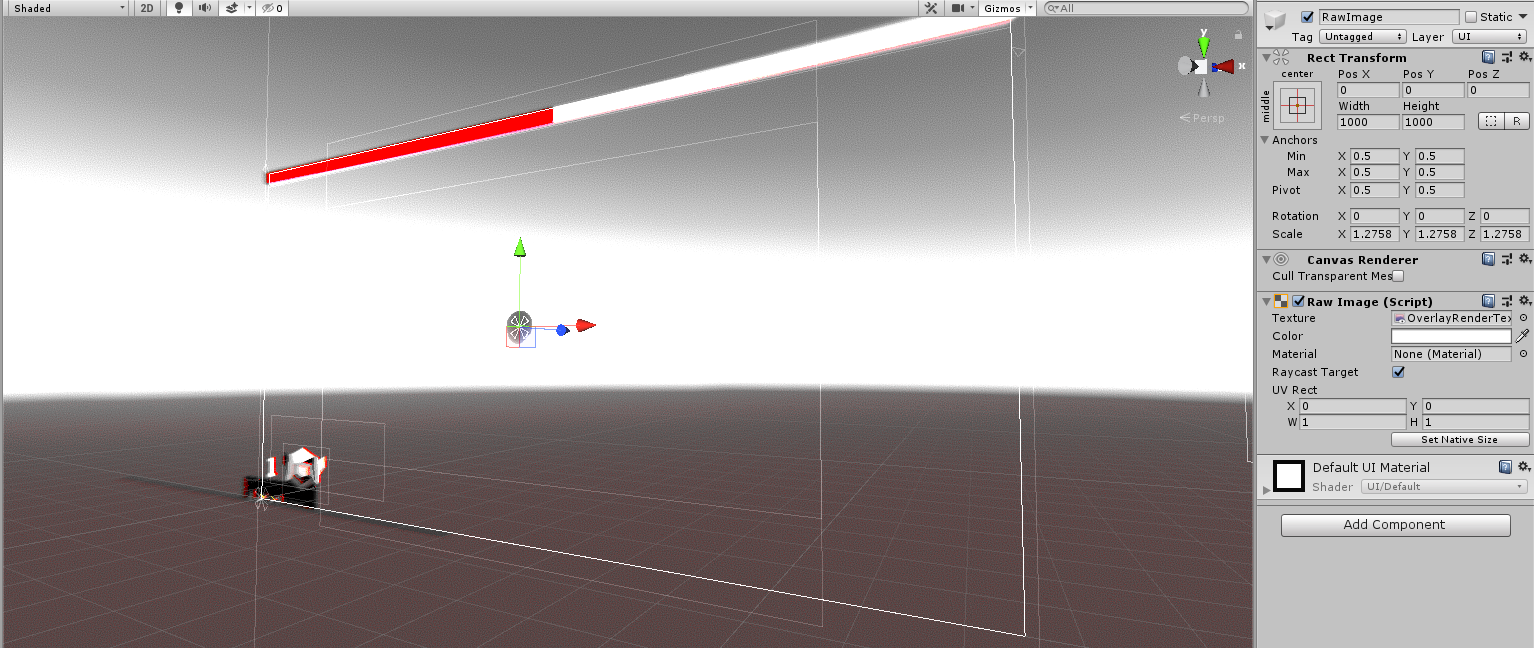
My solution was to create a second camera far off in the distance that only visualizes the transition shader object, placing a render texture inside the first canvas, and targeting the second camera's output to that render texture. And voila! It works!
Secondary Camera with its own Screen Space - Camera canvas.

Primary Camera in Screen Space - Overlay and a Raw Image Render Texture.

Get That UFO Game
That UFO Game
Spin a giant UFO to abduct cows!
| Status | Released |
| Authors | kvpm, Eric Moen, Tom Newsome |
| Tags | alt-ctrl |
More posts
- This Itch is Hard to ScratchNov 13, 2019
- The Moo is a KazooNov 12, 2019
- Lights, Gears, Buttons Oh My!Nov 02, 2019
- Cow AIOct 29, 2019
- Holy Production BatmanOct 22, 2019
- Making Cows and ShipsOct 10, 2019
- Controller PrototypingOct 10, 2019
- Working on MoosOct 10, 2019
- First Blog PostSep 24, 2019

Comments
Log in with itch.io to leave a comment.
Thanks for writing this, it helped me out! Though I ended up using the camera stack instead of a render texture since that seemed simpler to me - not sure what the pros and cons of that are